Brand Builder
Topics:
Overview
Accela Citizen Access now includes Brand Builder, which provides self-service tools for agency administrators to configure a variety of branding elements. The use of this feature removes a dependency on third party developer resources when editing branding-related configuration files.
This feature provides agency administrators the ability to make common branding style changes to font sizes, color schemes, icons, and themes. Brand Builder also provides the option to import or export branding styles. The principal sections of Brand Builder are Header and footer, Theme builder and Site styles.
Brand Builder now supports multiple languages including English, Spanish, Arabic, Canadian French, Vietnamese, Traditional Chinese, Portuguese, and Australian. Multi-language must be enabled to view the list of available languages.
Header and footer
The left pane contains all the available configuration options, while the right pane serves as a preview pane to view the configuration changes in real time. The preview pane is available in the Welcome Global, APO Search, Module Information Detail, and Controls pages. In this section, the branding language can be configured to the agency's preference.
| Option | Description |
|---|---|
| Set title | The home page title. |
| Title font | Type of font for the home page title. |
| Title font size | Size of font for the home page title. |
| Set contact number | The agency contact phone number. |
| Contact number font | Type of font for the contact phone number. |
| Contact number font size | Size of font for the contact phone number. |
| Logo image | Upload an agency logo image. |
| Show return to website link | Hide or display the Return to button. |
| Button title | The label for the Return to button. |
| Button title font | Type the font for the Return to button. |
| Navigate to url | The URL when clicking the Return to button. |
| Set footer text | The footer text of the website. |
Theme builder
Like the Header and footer section, the left pane contains all the available configuration options, while the right pane serves as a preview pane to view the configuration changes in real time. Theme builder also contains collapsible content panels. Within each panel are control options to further configure the agency’s branding styles.
| Option | Description |
|---|---|
| Banner | Controls for the website banner colors, logo size, and logo position. |
| Footer | Controls for the website footer colors and footer size. |
| General | Controls for the website design elements, including body background, text color, link control color, login panel background, and the welcome panel background. |
| Navigation menu |
Controls for the website navigation menu design elements, including colors for the menu background, menu font, menu hover, menu on hover text, submenu background, submenu font, submenu top border, submenu bottom border, and submenu hover. |
| Button | Controls for the website button background, button hover background, and button text color. |
| Grid view | Controls for the website button design elements, including colors for the header background, header text, odd row, even row, row text, page bar background, page bar border, page number disable text, page number enable text, and page number selected. |
| Breadcrumb navigation |
Controls for the website breadcrumb navigation, including colors for background, text, active border, selected border, and disabled border. |
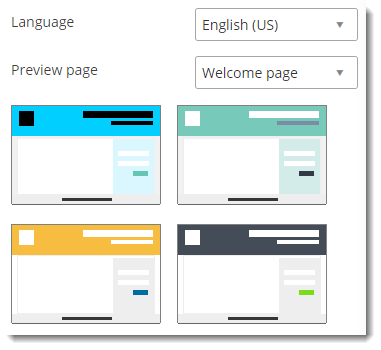
| Theme Templates |
Provides an integrated template with preselected fonts, font sizes, and color themes. |

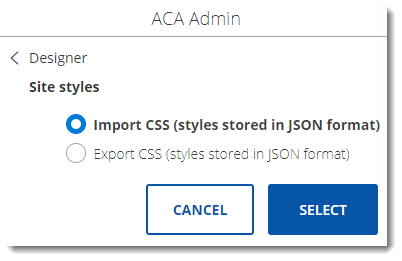
Site styles
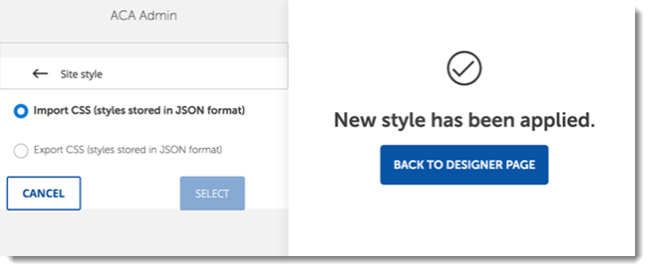
Agencies have the option to import CSS styles or export existing styles to various agency instances.

A confirmation message appears when the site styles have been successfully applied.

Enabling Brand Builder
- Sign into Citizen Access as an Administrator.
- Click on Global Settings, then go to the Site Brand Builder
section.

- Select the Enable Brand Builder option.
- Click Save.
- Click Clear Cache.
Using Brand Builder
- Sign into Citizen Access as an Administrator.
- In the Settings area, click Brand Builder.
- When the Brand Builder page opens in a separate window, click Designer.
